昨天講解了 props 的應用,讓子元件可以接收來自父元件的資料。
但是隨著應用規模的提升,透過型別檢查可以減少許多可能的錯誤。
要達成這個目的,許多人會選擇 flow 或 TypeScript 等 JavaScript 的擴展,但在環境設定上就相較麻煩許多,今天要介紹的是一個輕量級且 React 內建的套件 - PropTypes。
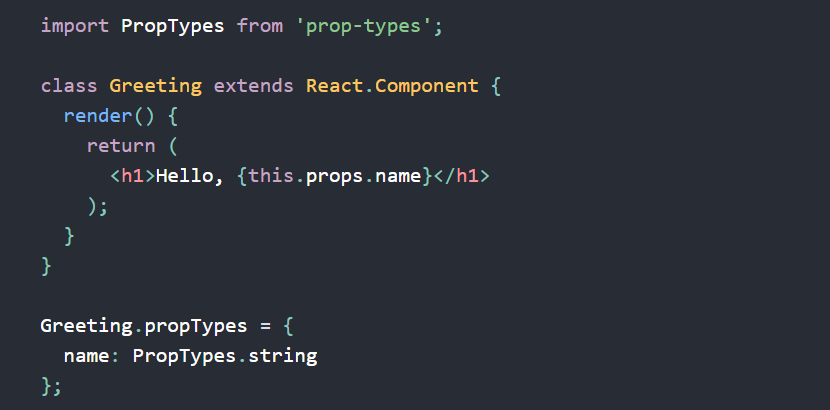
使用 PropTypes 非常簡單,我們來看一下官方的範例:

引入 PropTypes 後在 component 下方使用鍵值對(key-value-pair)的方式定義 props 的型別,key 是 prop 的名稱,value 則是該prop 被定義的型別。

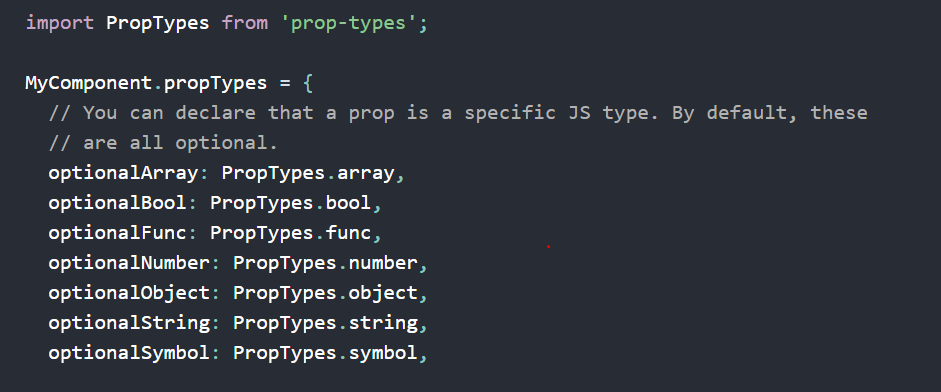
上圖是官方中提供比較常見的型別,其實還有非常多其他型別。
想了解更詳細可以參考這個連結
PropTypes官方介紹
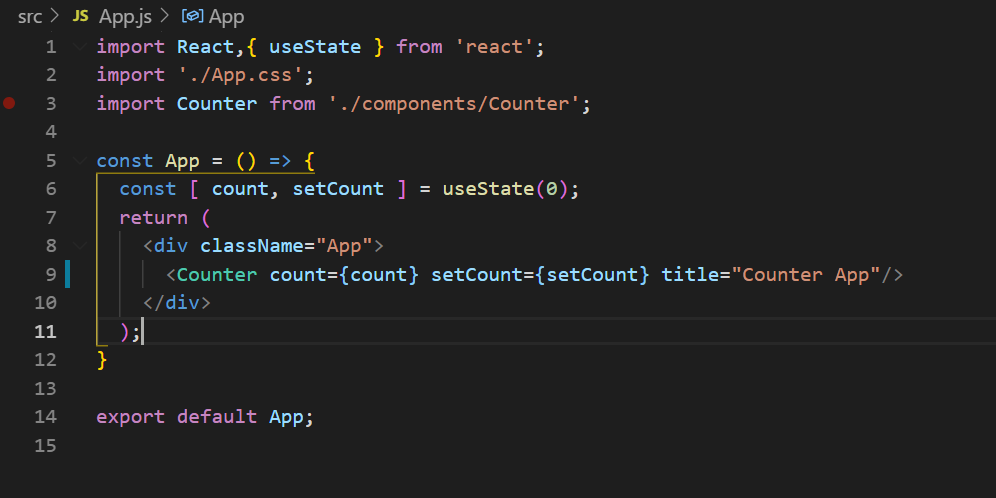
接著換我們自己試試看囉,昨天的 App.js中:
再多傳一個 title 的 prop 給 Counter component,所以現在 Counter 會有 count、setCount、title 三個prop,型別分別為 數字、函式、字串
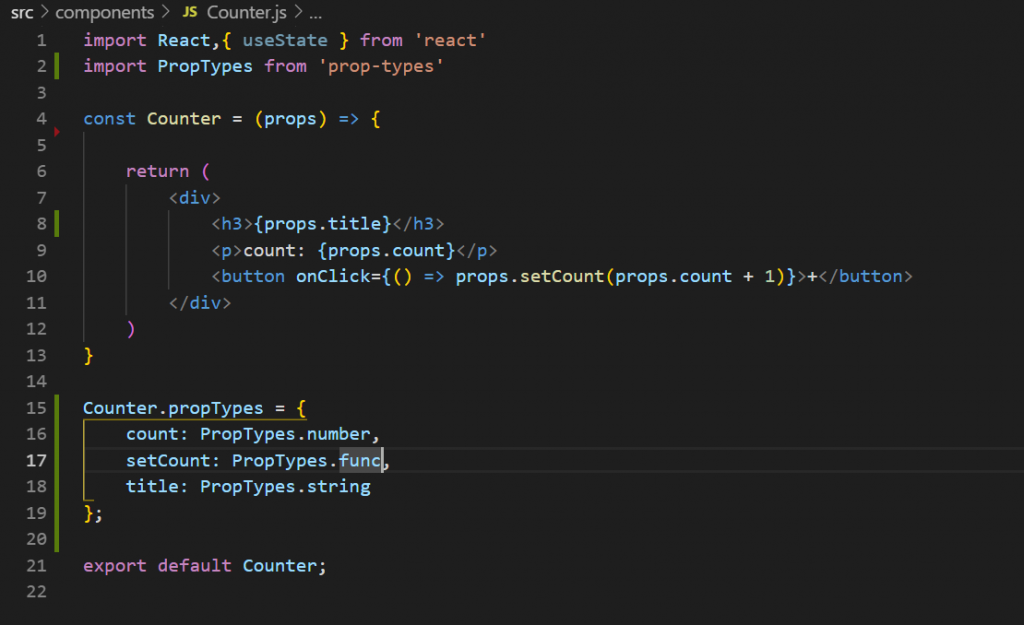
接著更改 Counter.js:

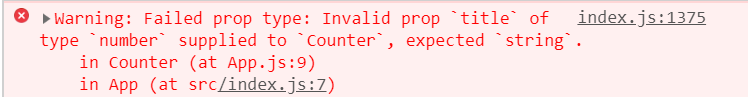
非常輕易的就幫 props 加入了型別檢查,如果偷偷把傳進來的 title 改為數字,可以在 browser 的 console 看到 error
但是 app 並不會整個 crush 掉,還是能正常執行。
因此若是應用會擴展到一定程度,還是建議使用 TypeScript 那種在編譯階段就會報型別錯誤而無法 compile 成功的 JS 擴充囉。
今天的內容就到這邊,個人認為是滿簡單但又非常重要的小技巧。
明天將介紹 class component 與 我們使用的 functional component 的差別。
